Die Mirador-3-Features des Handschriftenportals
Ein Interview zwischen Lutz Helm (UBL) und Carolin Hahn (SBB).
Was beim Mirador 3 aber hinzukommt, ist seine leichte Erweiterbarkeit über Plugins. Das ermöglicht uns zum einen, schnell und zielgerichtet eigene Plugins zu entwickeln, die wir für Funktionalitäten unseres Arbeitsplatzes brauchen. Zum anderen gibt es schon jetzt einige Plugins von Dritten, die wir für das Portal nachnutzen können. Und wenn ich aus Entwickler-Sicht darauf blicke, muss ich sagen, dass Plugins für die Version 3.0 viel bequemer zu entwickeln sind als für die Vorgängerversion.
2. Wie würden Sie Ihre Rolle im Projektzusammenhang beschreiben? Wofür genau sind Sie verantwortlich?
Ich bin Softwareentwickler im Team an der Universitätsbibliothek Leipzig. Zu unseren Aufgaben im Projekt gehört ja vor allem der öffentlich sichtbare Teil des Handschriftenportals, nämlich die Suche und die Präsentation der Handschriften, Digitalisate und Handschriftenbeschreibungen. Unter diesen Aufgaben liegt mein Schwerpunkt in der Frontend-Anwendung, vor allem bei der Weiterentwicklung des Arbeitsplatzes, wo mir die Erfahrungen mit IIIF aus einem früheren Projekt sehr zu Gute kommen. Aber bisweilen übernehme ich auch Programmieraufgaben rings um unseren Suchindex.
3. Zwischen Mai und Juli fand der von der Staatsbibliothek zu Berlin und der Universitätsbibliothek Leipzig ausgerichtete Transkribathon ‚Faithful Transcriptions‘ statt, dessen Ergebnisse zurzeit ausgewertet werden. Im Rahmen des Handschriftenportal-Projekts wurde hierfür ein Prototyp des sogenannten Annotationstools eingebunden, das in einer potenziell zweiten Projektphase umfassender ausgearbeitet werden soll. Inwiefern hat dieses Annotationstool die Transkription von Handschriften erleichtert?
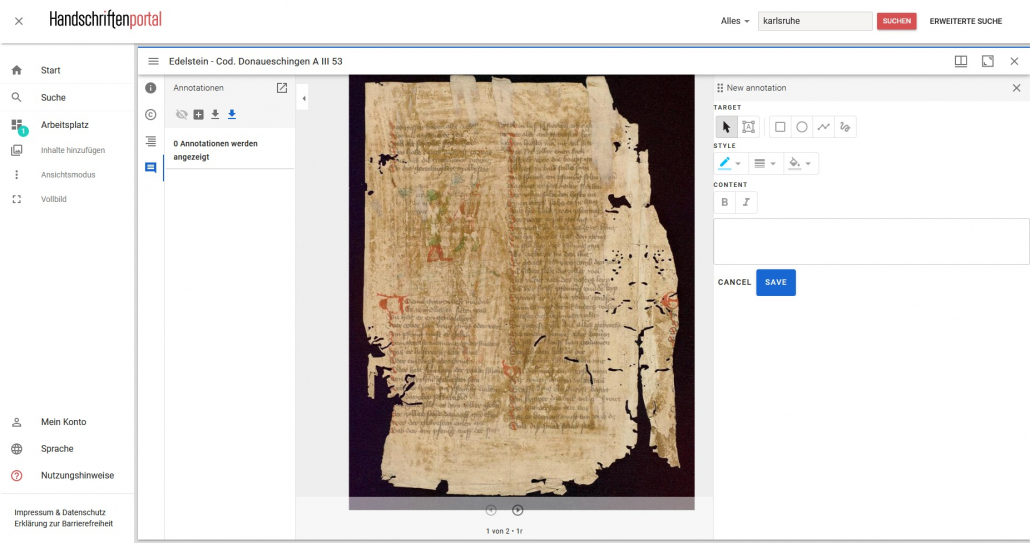
Das Annotationstool ist eines der Plugins, mit dem sich die Grundfunktionalitäten des Miradors erweitern lassen. So kann man im Mirador-Viewer den konkreten Bildausschnitt bis zur gewünschten Ansicht vergrößern, in der man den Bildausschnitt, zu dem man Anmerkungen vornehmen möchte, exakt markieren kann. So lassen sich Textinhalte genau einem Bildausschnitt zuordnen. Das Ganze funktioniert, ohne dass die Nutzer:innen auf ihren Rechnern spezielle Software benötigen.
Für den Transkribathon wurden die Annotationen erstmal auf den lokalen Systemen der Teilnehmenden gespeichert, aber zukünftig soll auch das online geschehen, wodurch ein gemeinsames Transkribieren noch einfacher wird.
4. Das Handschriftenportal-Projekt wird von der Deutschen Forschungsgemeinschaft (DFG) gefördert, die erste Phase läuft Ende dieses Jahres aus. Welche weiteren Funktionalitäten sind bis dahin zu erwarten?
Für den Bereich Suche und Präsentation sind das noch einige Aufgaben! Wir wollen die Darstellung der Volltexte der Handschriftenbeschreibungen in unserem Mirador-basierten Arbeitsplatz verbessern und eine Suche innerhalb dieser Beschreibungsansicht implementieren. Außerdem gibt es eine Reihe von gedruckten Handschriftenkatalogen, deren Digitalisate wir als IIIF-Ressourcen für den Arbeitsplatz zugänglich machen wollen. Um diese Kataloge im Portal aufzufinden, benötigen wir für die Nutzer:innen eine eigene Handschriftenkatalog-Suche. Darüber hinaus wollen wir die bestehende einfache Handschriftensuche um eine erweiterte Suche ergänzen. Und seit die Testumgebung des Portals öffentlich erreichbar ist, gibt es ja nicht zuletzt auch eine Menge Feedback von Nutzer:innen, das wir in der Anwendung berücksichtigen wollen.
5. Wie gestaltet sich die weitere Zusammenarbeit mit der Universität Stanford und den anderen Kooperationspartnern? Werden Sie auch in Zukunft an der Weiterentwicklung des Mirador-Viewers beteiligt sein und Wünschen aus der Fachcommunity begegnen können?
Die Leipziger Kolleg:innen hatten ja in den ersten Monate des Projektes direkt an der Neuentwicklung der Mirador-Version 3.0 mitgearbeitet. Dazu gab es gemeinsame Sprints mit dem Stanforder Team. Die Zusammenarbeit ist inzwischen nicht mehr ganz so intensiv – nicht zuletzt, weil es seit November 2020 ein stabiles Release der neuen Mirador-Version gibt. Aber wir nehmen nach wie vor an den Community-Calls teil und beteiligen uns an der Behebung aufgetretener Fehler. Der Schwerpunkt der Entwicklung hat sich auch ein bisschen weg von der Kernanwendung hin zu den Plugins verschoben.
Außerdem ist es toll zu beobachten, dass auch andere Teams neue Mirador-Plugins entwickeln. Wir freuen uns zum Beispiel darauf, ein Plugin der Bayerischen Staatsbibliothek zur Anzeige von OCR-Volltexten im Handschriftenportal nachzunutzen.
6. Werden wir etwas technischer: Das Handschriftenportal-Projekt wird als Single Page Application (SPA) entwickelt. Welche Vorteile hat der Einsatz dieser Technologie?
Single Page Applications haben oftmals nach einer initial etwas längeren Ladezeit viel kürzere Reaktionszeiten bei Benutzer:innen-Interaktionen. Außerdem lassen sich komplexe Oberflächen-Elemente einfacher entwickeln und integrieren. Allerdings muss man auch mit bestimmten Nachteilen umgehen: Zum Beispiel muss dafür gesorgt werden, dass der Zurück-Button einen wirklich zur letzten Ansicht führt und nicht von der Anwendung weg, da der Wechsel zu verschiedenen Seiten innerhalb der Anwendung, das sogenannte Routing, bei SPAs nicht von Haus aus gegeben ist.
7. Ein Blick in die nahe Zukunft: Stehen morgen konkrete Aufgaben im Projektkontext an? Welche sind das?
Unsere Beschreibungsdarstellung im Arbeitsplatz basiert bisher auf serverseitig aus TEI erzeugten HTML-Dokumenten. Die Nachnutzbarkeit, Anpassungsfähigkeit und Portabilität dieser Lösung ist nicht gerade ideal. Deswegen wollen wir hin zu einer browserseitigen Lösung für die Darstellung. Da gibt es gewisse Herausforderungen angesichts der Vielgestaltigkeit der möglichen TEI-XML-Dokumente, zugleich würde uns das aber perspektivisch auch die Möglichkeit bieten, Beschreibungen in unserem Arbeitsplatz anzuzeigen, die nicht Teil des Handschriftenportals sind.
8. Welche Ziele haben Sie sich für die nächsten sechs Monate gesetzt?
Das Ziel, dessen Erreichung ich mir natürlich wünsche, ist, dass wir zum Abschluss der ersten Projektphase ein gut bedienbares und benutzbares Portal präsentieren können. Es sollte seinen Nutzer:innen Mehrwerte und bessere Funktionen gegenüber den aktuellen Lösungen bieten.

 CC0 Staatsbibliothek zu Berlin – Stiftung Preußischer Kulturbesitz | Kollage von Carolin Hahn
CC0 Staatsbibliothek zu Berlin – Stiftung Preußischer Kulturbesitz | Kollage von Carolin Hahn


![Bannerman, Helen: The Story of Little Black Sambo. - Authorized american edition. Philadelphia [usw.] : Lippincott, [um 1900].](https://blog.sbb.berlin/wp-content/uploads/Buchpatenschaft_21_07_Sambo_Beitrag-80x80.jpg)
Ihr Kommentar
An Diskussion beteiligen?Hinterlassen Sie uns einen Kommentar!