Von der Skizze zum Portal
Ein Interview zwischen Annika Schröer (UBL) und Carolin Hahn (SBB).
Steckbrief
Name:
Annika Schröer (UBL)
Rolle im Projekt:
Product Owner, Bereich Webpräsentation
Institutionelle Anbindung:
Mitarbeiterin der UBL
Bereich Digitale Dienste
1. Zunächst eine kurze begriffliche Klärung: Was genau ist eigentlich ein Mockup?
Insgesamt gibt es drei Begriffe im Kontext des Entwurfs nutzungsfreundlicher Software-Oberflächen, die unterschiedliche Abstufungen einer nicht-funktionalen visuellen ‘Vorschau’ auf das Produkt bezeichnen und in der Praxis häufig etwas verschwimmen: ‘Wireframe’, ‘Mockup’ und ‘Prototyp’. Allen gemeinsam ist, dass sie den späteren Nutzer:innen, den Auftraggeber:innen und auch den Entwickler:innen Eindrücke des Verhaltens und Aussehens der fertigen Software geben, ohne dass bereits aufwendig Code produziert werden muss. Wireframes sind noch ziemlich abstrakte Skizzen, die ohne Ablenkung durch ästhetische Fragen die Konzentration auf die Nutzer:innenführung und funktionale Elemente zulassen. Mockups versuchen bereits, auch optisch das fertige Produkt zu imitieren, um Fragen des Designs zu klären. Ein Prototyp ist schließlich sogar klickbar und für Tester:innen kaum mehr vom echten Produkt zu unterscheiden, sodass sich detailliertes Feedback bereits vor der eigentlichen Entwicklung einholen lässt.
2. Wie würden Sie Ihre Rolle im Projektzusammenhang beschreiben? Wofür genau sind Sie als Product Owner der Webpräsentation des Handschriftenportals verantwortlich?
Sehr kurz gesagt, bin ich als Product Owner die Schnittstelle zwischen der Anforderungsseite und den Entwicklern. Die Rolle stammt aus der Agilen Softwareentwicklung, nach der wir die Arbeit im Projekt organisieren und die meine Kollegin Malgorzata Asch hier im Blog schon einmal sehr ausführlich dargestellt hat. Die Webpräsentation des Handschriftenportals, für die das Team in Leipzig zuständig ist, umfasst all jene Funktionen, mit denen die zukünftigen Nutzer:innen interagieren werden: zum Beispiel also die Suchfunktion, die Präsentation der IIIF-Digitalisate und Beschreibungen sowie die in der zweiten Projektphase geplanten Annotations- und Kollaborationsfunktionalitäten.
Mein Job als Product Owner besteht zunächst darin, die Anforderungen zu einer Vision des Produkts zusammenzufügen, sie gegeneinander zu priorisieren und in handhabbare und kleine Aufgaben zu untergliedern. Die Umsetzung dieser Aufgaben bespreche ich dann mit dem Entwicklungsteam, das sie selbständig bearbeitet und mir die Ergebnisse präsentiert, die ich dann wiederum mit der Vision abgleiche und mit den Vertreter:innen der Fachseite diskutiere, die die ursprünglichen Anforderungen aufgestellt hatten. So arbeiten wir uns Schritt für Schritt iterativ voran. Man sieht – die Erstellung von Wireframes und Mockups fällt hier zwar nicht direkt in meinen Aufgabenbereich und wird in größeren Teams auch häufig von einem dezidierten Designer übernommen – trotzdem sind gerade die Formulierung der Vision und die Einarbeitung der Anforderungen sehr eng mit genau diesen strukturellen Design-Überlegungen verbunden. Als visuell veranlagter Mensch beginne ich dabei unweigerlich, mit einem Stift auf Papier herumzukritzeln.
3. Darf man schon einmal illern? Wie wird das Handschriftenportal (grob) aufgebaut sein?
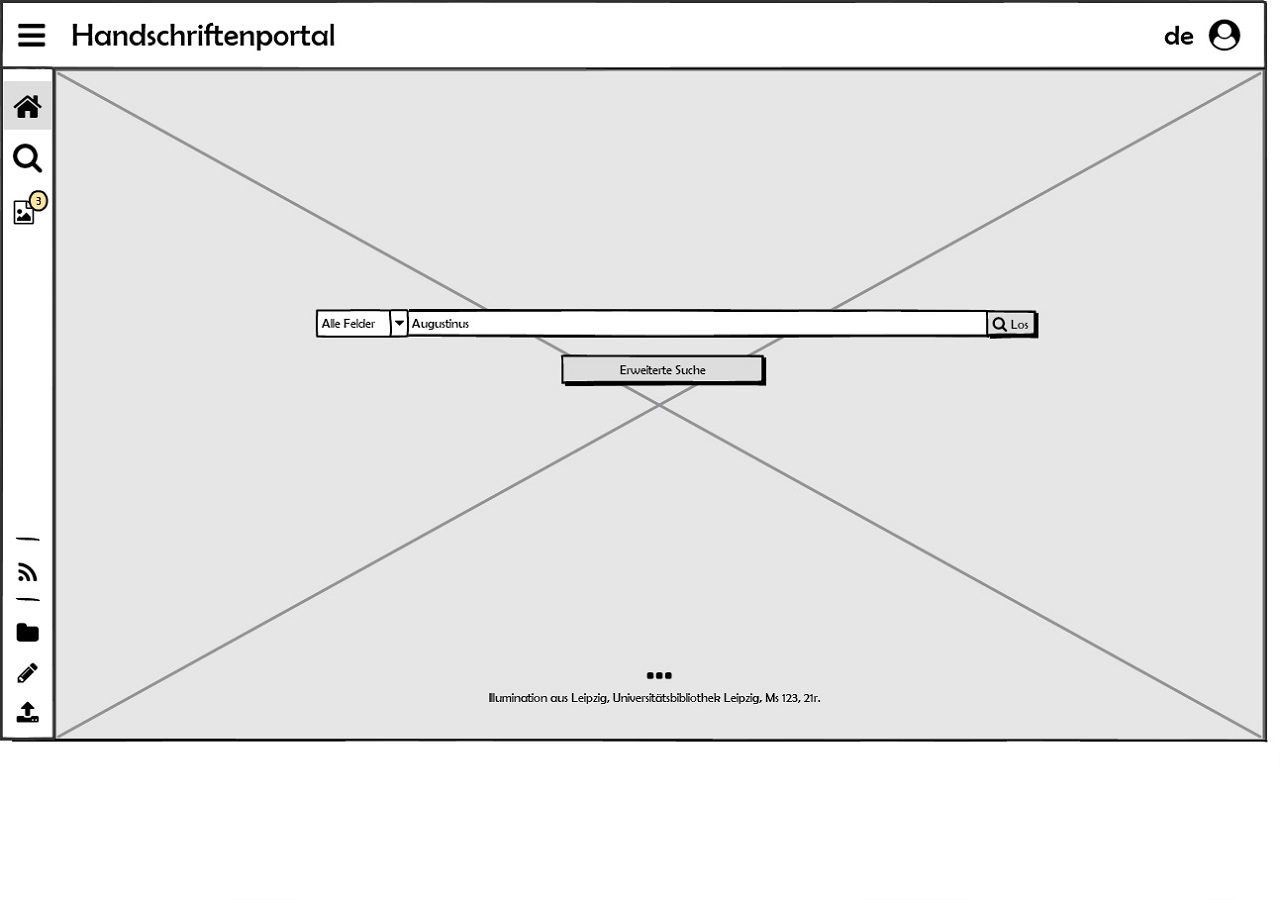
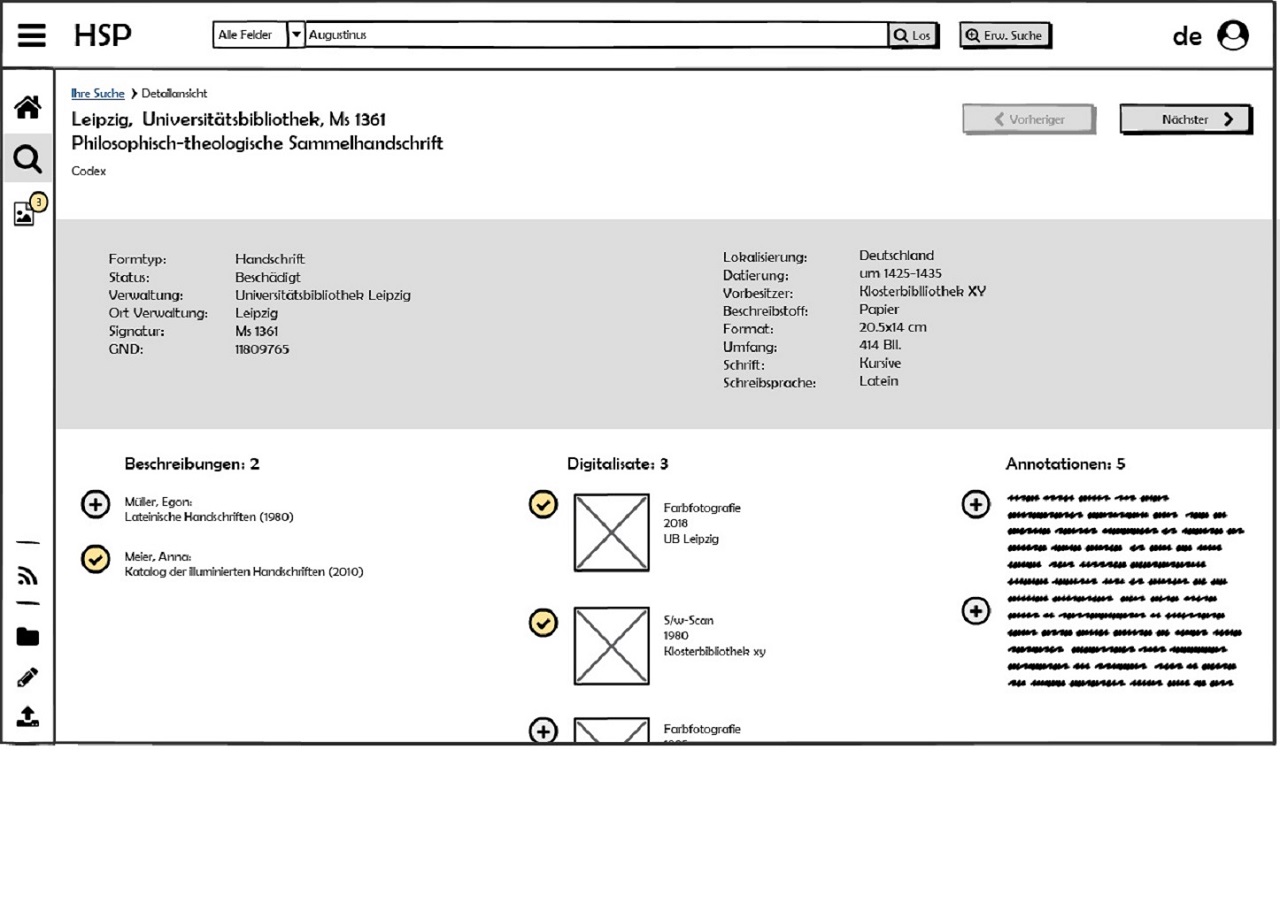
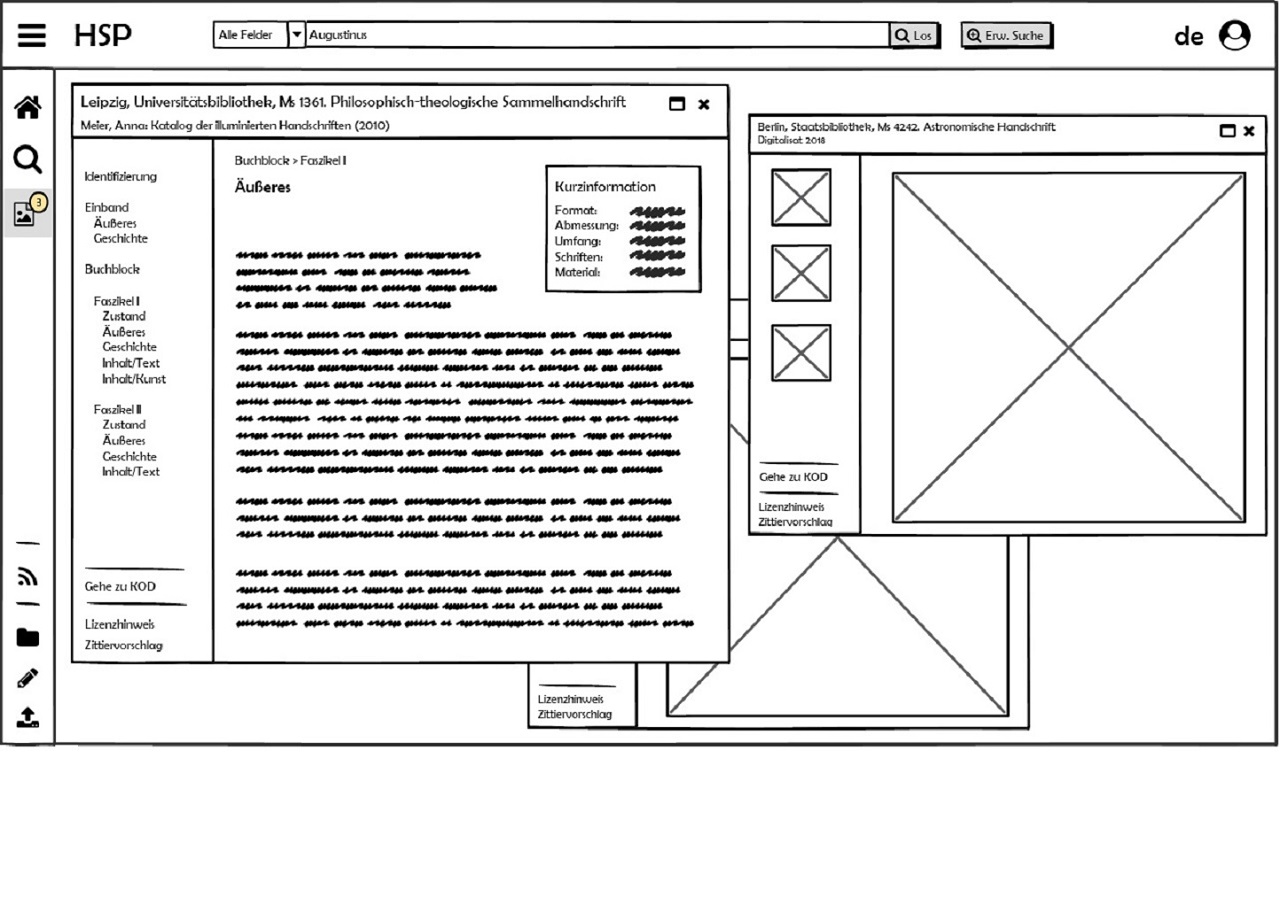
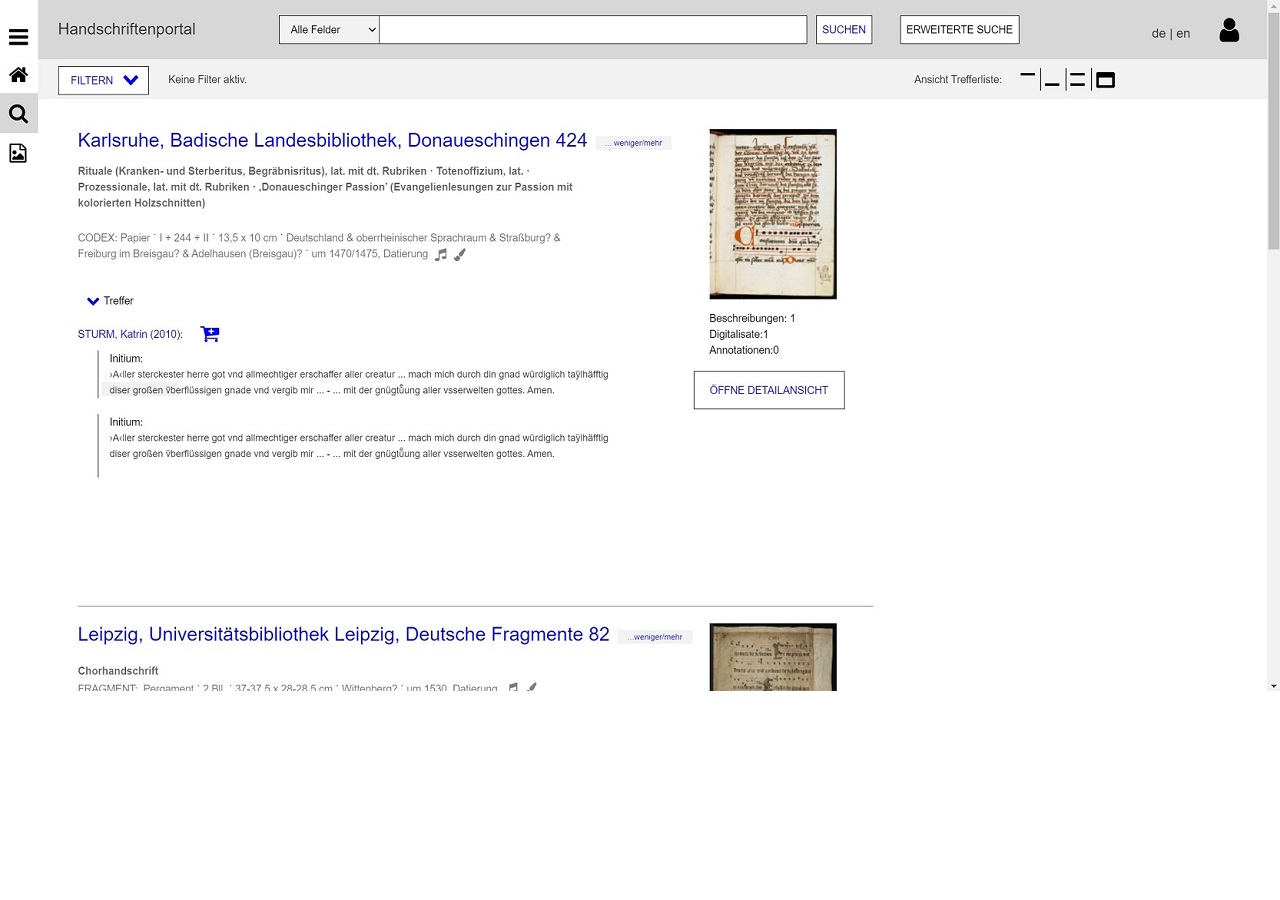
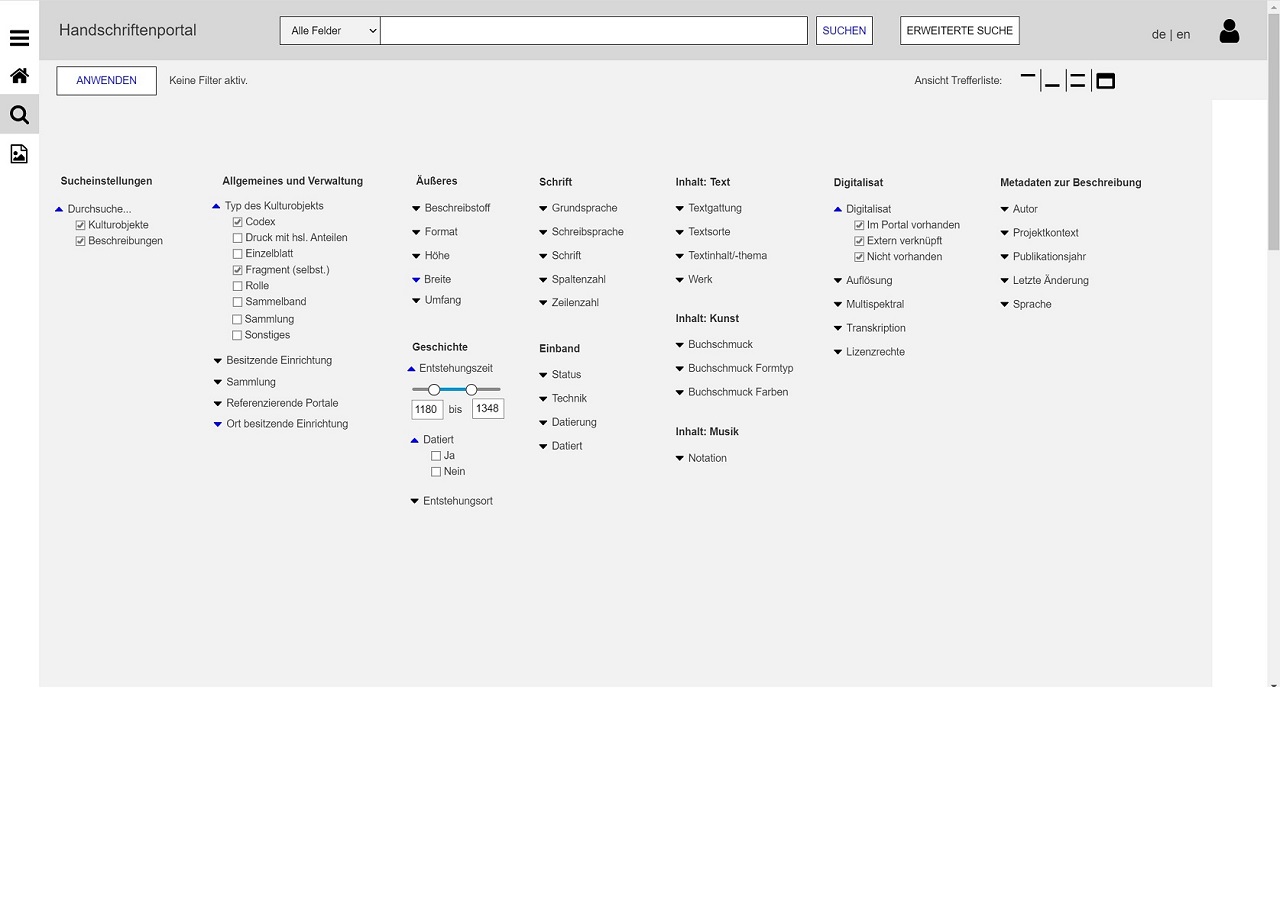
Natürlich! Die Webpräsentation des Handschriftenportals wird sich in verschiedene funktionale Bereiche gliedern, die alle über eine zentrale Navigation erreichbar sein werden. Im Fokus stehen dabei zunächst die Suche und der Viewer-Bereich. Die gröberen Skizzen unten sind unsere Wireframes. In den schon etwas detaillierteren und klickbaren ersten Mockups konnten wir bereits ausprobieren, wie unsere Inhalte in bestimmten Schriftgrößen auf den Bildschirm passen. Außerdem konnten wir hier mit etlichen Tester:innen aus den verschiedenen am Projekt beteiligten Häusern in kleinen Usability-Tests die grobe Nutzer:innenführung überprüfen. Ein Mockup im Sinne einer Designvorlage ist das hier gezeigte allerdings noch nicht –, denn wir wollen ja auch die Spannung auf die Alpha-Version ein wenig aufrechterhalten.
4. ‘Usability’ ist ein sehr komplexes Feld und aufgrund der schnellen Weiterentwicklung von technischen Möglichkeiten und genutzten Endgeräten ständigen Veränderungen unterworfen. Wie wurde das Team des Handschriftenportals für Usability-Aspekte sensibilisiert? Gab es explizite Weiterbildungen oder brachten die Projektpartner bereits Entwicklungserfahrungen mit?
Beides. Einerseits haben wir das Glück, dass im Team verschiedenste Erfahrungen aus Vorbeschäftigungen in Unternehmen unterschiedlichster Größe und Wirtschaftsbereiche zusammenkommen, die sich so sehr gut ergänzen. Andererseits ist – wie schon gesagt – niemand von uns professionelle:r UX-Designer:in, und trotz Vorerfahrungen kann man deshalb natürlich nicht immer alle Aspekte bedenken und korrekt bewerten. Daher haben wir schon zu Beginn des Projekts einen zweitägigen Usability-Workshop mit Prof. Dr. René Schneider und Julien A. Raemy (beide Haute école de gestion de Genève) für das gesamte Projektteam organisiert, denn Usability geht alle an! Außerdem haben wir mit Outermedia natürlich einen professionellen Design-Partner an der Hand.
5. Was waren die bisher größten Herausforderungen?
Aus meiner Sicht eindeutig die sinnvolle Abbildung des Zusammenhangs von Kulturobjekt und Beschreibung. Einerseits werden im Portal Handschriften als ‘Kulturobjekte’ präsentiert – denn bei der Suche sollen letztendlich Handschriften gefunden werden –, andererseits sind die tief erschlossenen wissenschaftlichen Daten dazu aber in Handschriftenbeschreibungen enthalten, die also die eigentliche Suchgrundlage darstellen. Diesen Zusammenhang durchgehend intuitiv zu entwerfen (und dann auch noch technisch umzusetzen), hat uns unzählige Runden des Brainstormings und auch einige graue Haare beschert. Aber ich denke, dass wir letztendlich zu einer sehr schönen Lösung gekommen sind.
Noch in großen Teilen offen ist eine sich durch das gesamte Projekt ziehende andere Herausforderung, die auch in den Bereich der Usability gehört: das Finden des richtigen Wordings. Wie werden die verschiedenen Bereiche im Portal bezeichnet, wie die einzelnen Objekte? Was stellt man sich unter einer Übersichtsseite vor? Ist der Begriff ‘Kulturobjekt’ eindeutig – und ist er denn auch griffig und aussagekräftig genug? Wie nennt man den Viewer-Bereich in der Präsentation? Hier ist noch einiges zu klären, und sicherlich auch noch die aktive Mitarbeit und Hilfe der Community gefragt.
6. Entwickeln Sie sämtliche Konzepte und Komponenten in Eigenregie oder unterstützen externe Dienstleister das Projektteam?
Die grundlegenden Ideen zum Aufbau des Portals haben wir selbst entwickelt, beispielsweise die eben geschilderte Herausforderung, Informationen zu Handschriften und deren Beschreibungen in der Trefferliste gemeinsam sinnvoll darzustellen. Auch den Aufbau der zusammenführenden Übersichtsseiten und vor allem das gemeinsame Arbeiten mit Beschreibungen und Digitalisaten im Viewer-Bereich haben wir selbst entworfen. Die Feinabstimmung der Funktionalitäten und das Design übernehmen allerdings die Profis von Outermedia. Denn hier, im Detail, stecken die eigentlichen Kunstgriffe, die eine gute Usability ausmachen. Dabei sind wir sehr glücklich, Hilfe von professionellen und erfahrenen Designer:innen zu erhalten.
7. Welche Ziele haben Sie sich für die nächsten sechs Monate gesetzt?
Das größte Ziel, das innerhalb der nächsten Monate erreicht werden soll, ist natürlich die Veröffentlichung unserer Alpha-Version, um direkt aus der gesamten Community Feedback zu den ersten bereits verfügbaren Funktionalitäten erhalten zu können. Die bisherigen Usability-Tests waren bereits ausgesprochen hilfreich, umso mehr bin ich auf die Meinungen und Anregungen der gesamten interessierten Öffentlichkeit gespannt.
8. In einem Satz: Welches Problem wird das Handschriftenportal lösen?
Das Handschriftenportal wird verschiedenartige Informationen zu Handschriften gebündelt und vor allem granular adressier- und nachnutzbar in einem Portal zusammenführen und sie dabei vom Gegenstand reiner Rezeption zum Mittelpunkt einer interaktiven Arbeitsumgebung befördern – ein wenig wie als das Web damals zum Web 2.0 wurde.

 Staatsbibliothek zu Berlin – Stiftung Preußischer Kulturbesitz | Kollage von Carolin Hahn; Figuren von Canva/@iconology.
Staatsbibliothek zu Berlin – Stiftung Preußischer Kulturbesitz | Kollage von Carolin Hahn; Figuren von Canva/@iconology.







Ihr Kommentar
An Diskussion beteiligen?Hinterlassen Sie uns einen Kommentar!